Google presenteert amp html voor snellere en lichtere mobiele webpagina's
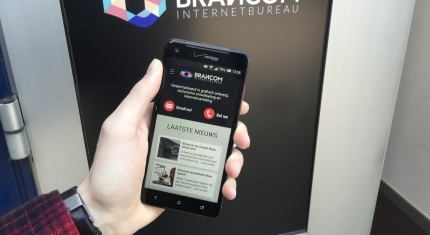
vrijdag 09 oktober 2015 15:38Google heeft amp html gepresenteerd, een variant op html om snellere mobiele webpagina's te maken. Javascript van externe partijen is op amp html-pagina's niet toegestaan, waardoor advertenties alleen in iframes kunnen worden weergegeven.
Het doel van amp html, waarbij amp staat voor 'accelerated mobile page', oftewel versnelde mobiele pagina, is om mobiele pagina's sneller te laten laden. Volgens de projectgroep onder leiding van Google zijn pagina's dankzij amp html 15 tot 85 procent sneller. Dat gebeurt door vooral html- en css-elementen toe te staan op pagina's, en het gebruik van javascript te beperken. Advertenties hebben bij amp html een lagere prioriteit dan doorgaans, waardoor de iframes met advertenties pas geladen worden als de content al op het scherm staat. Websitebeheerders kunnen statistieken vergaren met behulp van tracking pixels, maar wel zonder gebruik van javascript.
Het project staat op GitHub, inclusief voorbeelden en uitleg. Google stelt zijn caching-infrastructuur van servers over de hele wereld beschikbaar om pagina's sneller beschikbaar te maken. Er zijn al veel grote sites die meedoen met het project en die beloven om pagina's in amp html te gaan tonen, waaronder die van de BBC, Buzzfeed, Mashable, The Wall Street Journal, The Guardian en het Nederlandse Nrc.nl.
Google heeft een demonstratie online gezet en zegt dat het gebruik van amp html te zien zal zijn in de zoekresultaten van zijn zoekmachine. Naast Google staan ook Twitter, LinkedIn, Pinterest en Wordpress.com in de lijst van deelnemers.
Bron: Tweakers.net
Tags: google, Android, smartphone, snelheidReageer op dit nieuwsbericht:
Overige nieuwsberichten
-
 23 oktober 2018
23 oktober 2018Brancom After Summer Party 2018
Donderdag 27 september 2018 heeft het eerste Brancom After Summer Party plaatsgevonden. Door de geweldige opkomst van genodigden, het fantastische weer en de strakke organisatie wa...
-
 02 september 2017
02 september 2017Wat is Drupal?
Drupal is een content managementsysteem (CMS) waarbij je een website kunt opzetten en onderhouden. Het CMS is geschikt voor de grotere websites met veel inhoud. Ook kun je er uitge...
-
 01 september 2017
01 september 2017Er wordt weer meer online gekocht door Nederlanders
Via het internet worden wederom meer diensten en producten gekocht. Volgens het GfK steeg de online omzet met 13% tot 10,7 miljard in het eerste half jaar van 2017 tegenover een ja...
-
 21 augustus 2017
21 augustus 2017Wat is WordPress?
Wat is WordPress?WordPress is een contentmanagementsysteem (CMS) waar je een website in kunt bouwen en onderhouden. In eerste instantie begon het als een simpel blogsysteem, maar t...
-
 28 juli 2017
28 juli 2017Waarom kiezen voor Magento?
Wat is Magento?Magento is een populaire e-commerce systeem dat wordt gebruikt voor veel webshops. Als je een eigen webshop wilt starten, is dit een contentmanagementsysteem (CMS) d...
-
 11 mei 2017
11 mei 2017Wij gaan verhuizen!
Vanaf aanstaande maandag, 15 mei 2017, zullen wij verhuizen naar een groter kantoor aan de 1e Barendrechtseweg in Barendrecht. Wij zullen ons vestigen op de bovenste verdieping van...
-
 02 februari 2017
02 februari 2017Brancom verwelkomt Jaro als Lead Developer!
Medio januari heeft Brancom een ijzersterke developer mogen verwelkomen. Een back-end'er die geen uitdaging uit de weg gaat. Jaro is een magento expert in hart en nieren, het liefs...
-
 06 januari 2017
06 januari 201725% van ziekenhuissites gebruikt geen beveiligde verbinding
'Kwart van ziekenhuissites gebruikt geen beveiligde verbinding' Een derde van de sites is slecht beveiligd en een kwart van de sites van ziekenhuizen in Nederland maakt helemaal ge...
-
 20 december 2016
20 december 2016Brancom internetbureau in 2016
Het jaar 2016 komt ten einde. Een jaar waarin internetbureau Brancom veel geluk en groei kende. De afgelopen 3 jaar is Brancom bezig aan een flinke opmars als internetbureau. Gezie...
-
 02 december 2016
02 december 2016Bedrijfsuitje Brancom bij Restaurant Opporto
Het is inmiddels een traditie bij Brancom, ook dit jaar hebben wij weer sinterklaas gevierd. Dit keer was restaurant Opporto de plek voor alle Brancom pieten om te verzamelen. Een ...
-
 22 november 2016
22 november 2016Facebook laat bedrijven adverteren via chatgesprekken
Facebook begint deze week met een nieuwe manier van adverteren waarbij gebruikers van het sociale netwerk via advertenties in hun tijdlijn chatberichten kunnen krijgen van bedrijve...
-
 19 september 2016
19 september 2016Samira start bij Brancom
Begin september heeft Samira een stageplek bemachtigd bij Brancom. Gezien haar enthousiaste persoonlijkheid en uitgebreide design skills is Samira een perfecte toevoeging aan ons t...
-
 12 augustus 2016
12 augustus 2016Zalando geeft sceptici een lesje in nederigheid
Natuurlijk, iedereen kent webwinkel Zalando. Toch was de scepsis nooit ver weg. Veel verkopen is leuk, maar wordt er ook wat verdiend? Sinds gisteren is het antwoord duidelijk: ja!...
-
 06 juli 2016
06 juli 2016Einde stageperiode Claire
Claire heeft zich in de afgelopen 4 maanden bewezen als aanwinst voor het team. Ze heeft meegewerkt aan velen projecten waarin ze als interaction en visual designer mooie resultate...
-
 21 juni 2016
21 juni 2016Google toont gezondheidskwalen bij zoeken naar symptomen
Zoekmachine Google gaat op een overzichtelijke manier veelvoorkomende gezondheidskwalen tonen als gebruikers zoeken op bepaalde symptomen. Ook worden mogelijke behandelingen en adv...
-
 31 mei 2016
31 mei 2016Nederlandse e-commerce naar 16,1 miljard euro
Nederland eindigt op de zevende plaats, net onder Italië, in de Top 10 van Europese e-commercelanden met een omzet van 16,1 miljard euro in 2015. Zegt belangenorganisatie Ecommerce...
-
 06 april 2016
06 april 2016Adobe brengt donderdag patch uit voor kritiek lek in Flash
Adobe ontwikkelt een patch voor een kritieke kwetsbaarheid in Flash, die volgens het bedrijf actief door kwaadwillenden wordt gebruikt op computers met Windows XP en Windows 7. De ...
-
 24 maart 2016
24 maart 2016De comeback van de nieuwsbrief: 2 trends in 2016
E-mail is de afgelopen jaren al ontelbare keren dood verklaard. Toch is het nog steeds een van de meest effectieve tools als het gaat om bereik, clicks en sales. De nieuwsbrief dan...
-
 07 maart 2016
07 maart 2016Google laat bedrijven berichten bij zoekresultaten publiceren tijdens test
Google test met een aantal bedrijven een uitbreiding van zijn zoekmachine. De bedrijven krijgen hierbij de mogelijkheid berichten te plaatsen bij zoekresultaten. Voorlopig hoeven z...
-
 11 februari 2016
11 februari 2016Twitter presenteert vernieuwde feed met 'beste' tweets bovenaan
Twitter geeft gebruikers vanaf nu de keuze om een feed met daarin 'de beste' tweets te zien in plaats van een tijdlijn op chronologische volgorde. Momenteel is de nieuwe feed opt-i...
-
 10 februari 2016
10 februari 2016Brancom internetbureau verwelkomt Claire!
Per 8 februari heeft Brancom een nieuw teamlid! Multimedia design stagiaire Claire Suurmond zal zich de komende 3 maanden gaan richten op het ontwerpen van logo's, huisstijlen, web...
-
 18 januari 2016
18 januari 2016Nieuwe http-statuscode '451'
De Internet Engineering Steering Group heeft http-statuscode 451 goedgekeurd voor gebruik. De foutcode geeft aan dat een website niet kan worden weergegeven vanwege juridische rede...
-
 23 december 2015
23 december 2015Fijne kerstdagen & een gelukkig nieuwjaar!
Namens alle medewerkers van Internetbureau BRANCOM wensen wij alle relaties fijne feestdagen toe. 2015 was een prachtig jaar waar wij samen met onze klanten geweldige on- en offlin...
-
 22 december 2015
22 december 2015De allereerste website bestaat 25 jaar!
De eerste webpagina op het moderne internet ging 25 jaar geleden online. Op de website van de Brit Tim Berners-Lee, bedenker en grondlegger van het web, staat informatie over hoe h...
-
 09 november 2015
09 november 2015Kwart van alle websites draait op Wordpress
Contentmanagementsysteem (cms) Wordpress wordt gebruikt door een kwart van alle websites. Dat meldt althans W3Techs, dat het gebruik en marktaandeel van cms'en onderzoekt."WordPres...
-
 30 oktober 2015
30 oktober 2015Afscheid stagiair Mobile Development
Vandaag nemen wij afscheid van Marco Maissan, onze stagiair Mobile Development. Marco heeft een periode van 20 weken stage bij ons gelopen, waarin hij voor ons de Internetbureau Br...
-
 29 oktober 2015
29 oktober 2015Lancering Internetbureau Brancom app voor Android
Vanaf heden is de Internetbureau Brancom applicatie voor Android smartphones beschikbaar. De app, bedoeld voor klanten en relaties van Internetbureau Brancom, beschikt over verschi...
-
 09 oktober 2015
09 oktober 2015Google presenteert amp html voor snellere en lichtere mobiele webpagina's
Google heeft amp html gepresenteerd, een variant op html om snellere mobiele webpagina's te maken. Javascript van externe partijen is op amp html-pagina's niet toegestaan, waardoor...
-
 30 september 2015
30 september 2015Brancom op Google Maps street view
Tot voor kort was street view op Google Maps voor het bedrijventerrein Vaanpark nog niet beschikbaar. U kunt nu gemakkelijk zien waar Brancom Internetbureau zich precies bevindt (t...
-
 15 september 2015
15 september 2015Brancom verwelkomt Eline Spruit!
Sinds maandag 7 september hebben wij een nieuwe design stagiaire in ons midden! Eline Spruit studeert grafisch vormgeving aan het Grafisch Lyceum te Rotterdam en zal de komende 12 ...
-
 17 augustus 2015
17 augustus 2015'Windows 10 op 8 procent Nederlandse pc's'
Inmiddels is op 7,8 procent van de Nederlandse computers die deze maand verbinding maakten met de servers van Statcounter, Windows 10 geïnstalleerd. Dat blijkt uit de openbare stat...
-
 21 juli 2015
21 juli 2015Apple Watch eindelijk in Nederlandse schappen
De Apple Watch is vanaf afgelopen vrijdag verkrijgbaar in Nederland. Onder andere via de online Apple Store en Apple-winkels zijn de smartwatches te koop. Online begon de Apple Wat...
-
 14 juli 2015
14 juli 2015Firefox blokkeert nieuwste Flash-versie op Windows en Linux
Firefox blokkeert momenteel de actuele versie van Flash Player op Windows en Linux, omdat daar bekende beveiligingsproblemen inzitten. Als Adobe een nieuwe versie uitbrengt waar ge...
-
 23 juni 2015
23 juni 20152 extra schermen op je laptop!
Sliden'joy is 's werelds eerste accessoire voor uw laptop welke uw scherm gemakkelijk verdrievoudigt. Sliden'joy is beschikbaar voor alle laptop maten en merken. Extreem dun, sterk...
-
 13 juni 2015
13 juni 2015Google breidt ondersteuning uit voor 'lichter' maken van webpagina's
Google stelt dat het zijn Web Light-functionaliteit met succes heeft getest, waardoor meer landen er ondersteuning voor krijgen. Met de feature kunnen websites veel sneller geladen...
-
 05 juni 2015
05 juni 2015Nieuwe website van REJO Cleaning
Rejo Cleaning presenteerde onlangs een nieuwe website. Deze site werd ontwikkeld door Brancom Internetbureau BV van Khalid Kassrioui. Jacco Zandwijk van de facilitaire dienstverlen...
-
 05 juni 2015
05 juni 2015Interessante WhatsApp feiten
Wij durven met zekerheid te zeggen dat u WhatsApp kent en/of gebruikt. WhatsApp verliest onder Nederlandse jongeren terrein ten op zichtte van apps als Snapchat. Daarentegen maakte...
-
 03 juni 2015
03 juni 2015Smartphones steeds belangrijker voor omzet van Bol.com
Smartphones worden steeds belangrijker voor het verkeer naar en de omzet van Bol.com. Dat laat het bedrijf weten tijdens een presentatie op E-commerce Live.Smartphones zijn inmidde...
-
 20 mei 2015
20 mei 2015Emerce 100: de beste bedrijven in e-business 2015
Emerce 100: de beste bedrijven in e-business 2015De tiende editie van de Emerce 100, een speciale jaarlijkse uitgave van Emerce, is weer verschenen. Hierin publiceren we hoe beslis...
-
 28 april 2015
28 april 2015Grote websites kampen met lek in Magento
Veel grote Nederlandse websites zijn getroffen door een bug in het e-commerce-platform Magento. Het lek is al twee maanden geleden gedicht, maar slechts de helft van de Nederlandse...
-
 20 april 2015
20 april 2015SEO volgens Google: wat staat je te doen in 2015?
SEO is een 'ongoing' activiteit waar je altijd wel mee aan de slag moet zijn. Maar soms gebeuren er van die dingen waardoor je de planning wel eens om moet gooien of aan moet passe...
-
 13 april 2015
13 april 2015Internetbureau Brancom doneert aan het Nationaal MS Fonds
MS-patiënt Leo Valk uit Rotterdam bedwingt op 19 september de Mont Ventoux op zijn scootmobiel. Samen met 50 vrienden en familieleden, die hem lopend of fietsend volgen, zamelt hij...
-
 09 april 2015
09 april 2015IOS 8.3 met o.a. de Nederlandstalige versie van Siri is beschikbaar!
Apple heeft iOS 8.3 uitgebracht. De derde update voor iOS 8 bevat de Nederlandstalige versie van spraakassistent Siri. Daarmee komt de Nederlandstalige versie van Siri uit 3,5 jaar...
-
 09 april 2015
09 april 2015IS jaagt op niet beveiligde WordPress-sites!
Hackers die uit naam opereren van Islamitische Staat (IS) hebben het voorzien op sites die gebruikmaken van onveilige WordPress-plugins. Daarvoor waarschuwt de Amerikaanse FBI.De F...
-
 03 april 2015
03 april 2015Google voegt Pac-Man toe in Google Maps
Google heeft bij wijze van 1 april-grap Google Maps omgetoverd in een gigantisch Pac-Man-spel. Wie in Google Maps naar een locatie zoekt, krijgt links onderin een knop om de hele k...
-
 31 maart 2015
31 maart 2015Belfunctie Whatsapp beschikbaar voor alle Android-gebruikers
De belfunctie van Whatsapp is sinds dinsdag voor alle Android-gebruikers beschikbaar.Voor de nieuwe functie is geen update van de applicatie nodig.Gebruikers zullen op het beginsch...
-
 31 maart 2015
31 maart 2015Microsoft maakt testversie nieuwe browser beschikbaar
Microsoft heeft een eerste versie van zijn nieuwe browser beschikbaar gemaakt. De browser met codenaam Project Spartan is te gebruiken in een nieuwe testversie van Windows 10.Dat l...
-
 18 maart 2015
18 maart 2015Geld overmaken via Facebook Messenger app
Facebookgebruikers kunnen binnenkort via de chat geld overmaken naar vrienden. De nieuwe, gratis betaalfunctie via de Messenger-app wordt de komende maanden als eerste aan Amerikaa...
-
 10 februari 2015
10 februari 2015Google toont informatie over ziektes in zoekresultaten
Google voegt informaties over ziektes met bijbehorende achtergrond en medisch advies toe aan zijn zoekresultatenDe medische informatie wordt opgenomen in de zogenoemde Knowledge Gr...
-
 10 februari 2015
10 februari 2015Websites Telfort en Rijksoverheid offline door storing bij Prolocation - update
Door een storing bij netwerk- en hostingprovider Prolocation zijn meerdere grote websites, waaronder die van de Rijksoverheid, GeenStijl en Telfort, offline. Het is onduidelijk wat...
-
 23 januari 2015
23 januari 2015Microsoft laat nieuwe browser Spartan zien
Microsoft heeft tijdens het Windows 10-event een voorproefje gegeven van de nieuwe browser. Die heet vooralsnog Spartan. De browser moet op termijn Internet Explorer vervangen. Mee...
-
 21 januari 2015
21 januari 2015WhatsAppen kan nu via je computer!
De webversie voor WhatsApp is officieel gelanceerd. Dat meldt de messengerdienst op het eigen blog. De webversie is voorlopig alleen voor bezitters van een toestel dat draait op An...
-
 15 januari 2015
15 januari 2015Google wil http in alle browsers als onveilig markeren
Het Chrome Security Team van Google wil dat alle internetbrowsers een waarschuwing laten zien wanneer iemand een site bezoekt via het 'onveilige' http. Op die manier wil de interne...
-
 18 december 2014
18 december 2014Mobiele trends van 2015: smartwatch, mobile commerce & controle
Smartwatch-hipsters die naar de winkel gaan moeten nog een jaartje hun portemonnee meenemen, want met NFC kunnen we pas in 2016 en masse betalen. Ook de slimme zonnebril ontbreekt ...
-
 15 december 2014
15 december 2014Amazon verkoopt spullen per ongeluk voor 1 cent
Heel wat kerstshoppers hebben dit weekend de koopjes van hun leven gedaan. Door een softwarefout bij Amazon gingen honderden spullen de deur uit voor maar 1 cent. Dat schrijft de B...
-
 12 december 2014
12 december 2014Beïnvloedt jouw website het ‘koopbrein’ van je klanten?
Beïnvloedt jouw website het ‘koopbrein’ van je klanten?Door gastblogger: Rob van HaarenOnze hersenen zijn de bron van alles wat we doen. Ze bepalen hoe we bewegen, hoe we ons voele...
-
 11 december 2014
11 december 2014Instagram heeft meer actieve gebruikers dan Twitter
Instagram heeft maandelijks 300 miljoen actieve gebruikers, en is daarmee groter dan Twitter.Dagelijks worden er 70 miljoen foto's geplaatst en 2,5 miljard foto's geliket, meldt In...
-
 08 december 2014
08 december 2014Sinterklaasavond bij Internetbureau Brancom
Op 5 december om 17:00 uur kwam sinterklaas langs bij internetbureau Brancom…Dat was het moment, dat het feest starten kon.De hele avond lekker eten, drinken en veel cadeautjes..Vo...
-
 04 december 2014
04 december 2014Google ontwikkelt Captcha zonder lastige tekstinvoer
Google heeft zijn Recaptcha-dienst vernieuwd. Om aan te tonen dat de gebruiker een mens is en geen spambot hoeft er voortaan alleen nog op een knop te worden geklikt.Captcha's zijn...
-
 01 december 2014
01 december 2014Brancom Internetbureau bedrijfsuitje 2014
Afgelopen vrijdag, 28 november 2014, hebben wij met het team weer een bedrijfsuitje gehad. Helaas kon onze Sales Representative Merel niet aanwezig zijn maar dat maakte de avond ni...
-
 27 november 2014
27 november 2014Social media: 6 trends voor 2015
Door te kijken naar de ontwikkelingen van het afgelopen jaar en de nieuwste ontwikkelingen te volgen, meen ik iets te kunnen zeggen over wat 2015 gaat brengen op het gebied van soc...
-
 20 november 2014
20 november 2014Google toont welke sites goed leesbaar zijn op smartphones
De mobiele versie van Googles zoekmachine gaat aantonen welke sites goed leesbaar zijn op smartphones.Voor de omschrijving van deze pagina's komt een label met de tekst 'mobile-fri...
-
 18 november 2014
18 november 201410 webdesigntrends voor 2015
De verworvenheden van responsive design, flat design, CSS3 en betere schermen worden het komende jaar breed gedragen. Technische mogelijkheden van voorgaande jaren komen tot volwas...
-
 17 november 2014
17 november 2014Brancom Internetbureau steunt het goede doel!
In de maand november, beter bekend als Movember, wordt er geld ingezameld om de behandeling van prostaat- of teelbalkanker te verbeteren. Vele mannen in Nederland kampen met deze v...
-
 14 november 2014
14 november 2014Nieuwe website Pension Barendregt online!
Vandaag hebben wij met trots de nieuwe website van Pension Barendregt gelanceerd!
Pension Barendregt is gespecialiseerd in de verhuur van woonruimte, voor zowel korte als lange te... -
 13 november 2014
13 november 2014Verkoop van tablets afgenomen dit jaar
Er zijn dit jaar voor het eerst minder tablets en e-readers verkocht dan in het voorgaande jaar. De verwachtingen voor de feestdagen zijn ook niet hooggespannen, de markt is volgen...
-
 10 november 2014
10 november 201436% meer online shopping - 5 trends om daar op in te spelen
Het aantal mensen dat aankopen via internet doet neemt nog steeds toe, zo blijkt uit cijfers van het CBS. In 2013 kochten mensen voornamelijk tickets voor evenementen, dit jaar zie...
-
 07 november 2014
07 november 2014Tientallen nepsites met DigiD onderschept
Dit jaar zijn al 40 nepwebsites uit de lucht gehaald waarop mensen werden verleid om met hun DigiD-gegevens in te loggen. Dat staat in een brief die minister Ronald Plasterk van Bi...
-
 31 oktober 2014
31 oktober 2014Welk social media-platform past het best bij jouw organisatie?
Facebook, Twitter, Pinterest, Instagram: veel ondernemers zien door de bomen het bos niet meer. Social media bieden organisaties zoveel mogelijkheden dat ze niet weten waar ze moet...
-
 30 oktober 2014
30 oktober 2014Rotterdamse chat-app Nimbuzz is rage in Azië
Evert Jaap Lugt (54) is de Nederlandse Mark Zuckerberg. De door hem bedachte app Nimbuzz is voor een bedrag van 137 miljoen euro verkocht aan het Britse internetbedrijf New Call Te...
-
 29 oktober 2014
29 oktober 2014Winst Facebook bijna verdubbeld dankzij advertentieverkoop
Facebook heeft in het derde kwartaal van dit jaar een nettowinst geboekt van 806 miljoen dollar (633 miljoen euro). Dat is bijna een verdubbeling in vergelijking met dezelfde perio...
-
 28 oktober 2014
28 oktober 2014Less mail App beantwoord emails voor jou!
Less.Mail is een e-mailapplicatie die je gaat helpen gemakkelijker en veel sneller door je e-mailberichten heen te komen. Je hoeft er je phablet of tablet niet eens voor op te pakk...
-
 27 oktober 2014
27 oktober 20148,7 miljoen Nederlanders hebben WhatsApp
Iets meer dan 8,7 miljoen Nederlanders hadden in september de berichtendienst WhatsApp geïnstalleerd op hun mobiele telefoon. Dat bleek uit een kwartaalonderzoek van marktonderzoek...
-
 23 oktober 2014
23 oktober 2014Mobiele games streven spelcomputers voorbij
Mobiele games gaan volgend voor het eerst meer opleveren dan traditionele spelcomputers. Dat voorspelt het Nederlandse gespecialiseerde marktonderzoeksbureau Newzoo.© EPA.De verwac...
-
 22 oktober 2014
22 oktober 2014Terugblik op de verhuizing
Afgelopen augustus en september zijn wij hard bezig geweest met klussen in ons nieuwe kantoor. We zijn begonnen met het leeghalen van de ruimte waarna wij alles gladgeschuurd hebbe...
-
 21 oktober 2014
21 oktober 2014Back to the Future Hoverboard!
Wie wilde dat stoere hoverboard van Michael J. Fox uit back 2 the future nou niet? Ruim 15 jaar na de film is het dan eindelijk zo ver!Een Amerikaans bedrijf heeft een werkende hov...
-
 20 oktober 2014
20 oktober 2014Apple lanceert iOS 8.1!
Apple heeft iOS 8.1 sinds vanavond beschikbaar gesteld voor zijn gebruikers. In de nieuwste versie van het mobiele besturingssysteem voor iPhone, iPad en iPod Touch is de camera ro...
-
 16 oktober 2014
16 oktober 2014Social Media gebruik: mannen VS vrouwen
Social Media is hedendaags een begrip in de samenleving. Facebook, Youtube, Twitter, Google+ en nog vele andere kanalen, wie gebruikt ze nou niet? Dat Social Media de afgelopen jar...
-
 14 oktober 2014
14 oktober 2014Vrouw van 113 moet liegen op facebook
Een 113 jarige vrouw uit de VS moet over haar leeftijd liegen aangezien het op Facebook niet mogelijk is een leeftijd van hoger dan 99 jaar in te vullen.Deze hippe oma maakt gebrui...
-
 02 oktober 2014
02 oktober 2014Brancom genomineerd voor CSSReel
Onze website is genomineerd voor de CSS Reel award! CSS Reel houdt zich bezig met het beoordelen van websites op het gebied van creativiteit, grafische vormgeving, innovatie en de ...
-
 22 september 2014
22 september 2014iOS8 minder populair dan iOS7
Volgens Fiksu is iOS8 relatief gezien minder gedownload dan iOS7. Aan de start van iOS7 werd deze door 14,5% van alle iPhones gebruikt binnen 12 uur na de release. In het geval van...
-
 19 september 2014
19 september 20141 Miljard websites online!
Volgens Internet Live stats heeft het World Wide Web inmiddels de grens van 1 miljard websites gepasseerd.Internet Live stats geeft nog veel meer statistieke informatie. Zo staat e...
-
 15 september 2014
15 september 2014Vergelijkingssites moeten vergunningen aanvragen
Er komt een einde aan het grote aanbod van onbetrouwbare vergelijkingssites. 'Cowboys op de markt' ontfutselen bij consumenten hun online gegevens en strijken bij verzekeraars geld...
-
 09 september 2014
09 september 2014Apple jaarlijkse Worldwide Developers Conference (WWDC14)
Vanavond om 19:00 uur is het moment aangebroken dat het jaarlijkse evenement van Apple weer start. Afgelopen maanden is de geruchtenstroom flink toegenomen en wij zijn dan ook erg ...
-
 08 september 2014
08 september 2014Welkom Merel!
Per 8 september j.l. hebben wij een nieuwe vrouwelijke werknemer. Merel Braber zal ons sales team komen ondersteunen en versterken. Door haar doeltreffende manier van communiceren,...
-
 08 september 2014
08 september 2014Brancom brochure
Vandaag is onze nieuwe brochure klaar voor distributie! Hierin kunnen jullie alles lezen omtrent onze producten, diensten en werkwijze. Ook zijn er een aantal succesvolle cases te ...
-
 02 september 2014
02 september 2014Welkom Martijn!
Per 2 september j.l. hebben wij een nieuwe stagiair in ons midden. Martijn Hagenbeek is een gepassioneerd ontwerper en illustrator. Martijn studeert Communicatie en Multimedia desi...
-
 01 september 2014
01 september 2014Nieuw onderkomen Internetbureau Brancom!
Na een aantal geweldige jaren te hebben gewerkt aan de Escudostraat in Barendrecht zijn wij per 1 september werkzaam in ons nieuwe onderkomen. Wij zijn met het gehele team al een a...
-
 31 augustus 2014
31 augustus 2014Tech gigant geeft terug aan de maatschappij!
Google gaat samen met de Zwitserse farmaceut Novartis slimme contactlenzen maken. Dat meldt het financieel persbureau Bloomberg. Volgend jaar moet het eerste prototype op de markt ...
-
 06 maart 2014
06 maart 2014BioLab C-Lean event
Op donderdag 6 maart 2014 vond de presentatie van C-Lean plaats in het Van der Valk hotel te Ridderkerk. C-Lean is het unieke ontzorgingsconcept ontwikkeld door BioLab en biedt een...
-
 07 augustus 2012
07 augustus 2012Fintage House Event
Fintage House is een onderneming welke zich richt op de muziek, film en tv markt. Deze markt is internationaal en de medewerkers van Fintage House bevinden zich dan ook in vele ver...
